Be patient..... we are fetching your source code.
Objective
Main objective of this blog post is to give you an idea about Dynamic Scroll View in Unity 4.6 UI.
Step 1 Scrollbar
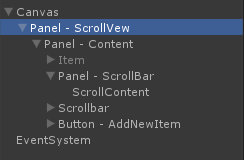
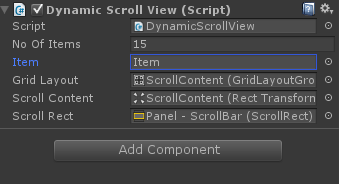
As shown in the images below, assign Dynamic Scroll view script to panel-scrollviewgameobject. Then drag and drop all the other required objects to that script in inspector.
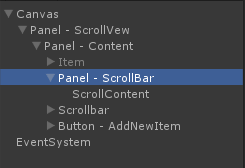
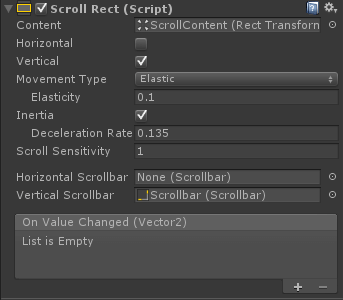
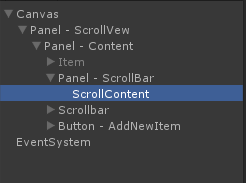
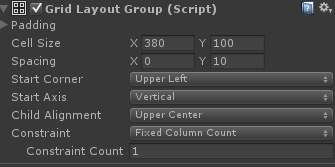
A simple scrollbar is used here to scroll the content. GameObject named Item is used as the content of the scroll view. Panel - ScrollBarGameObject contains Scroll-Rect and ScrollContent contains GridLayoutGroup component.
[Panel-ScrollBarGameObject & its inspector]
[ScrollContentGameObject & its inspector]
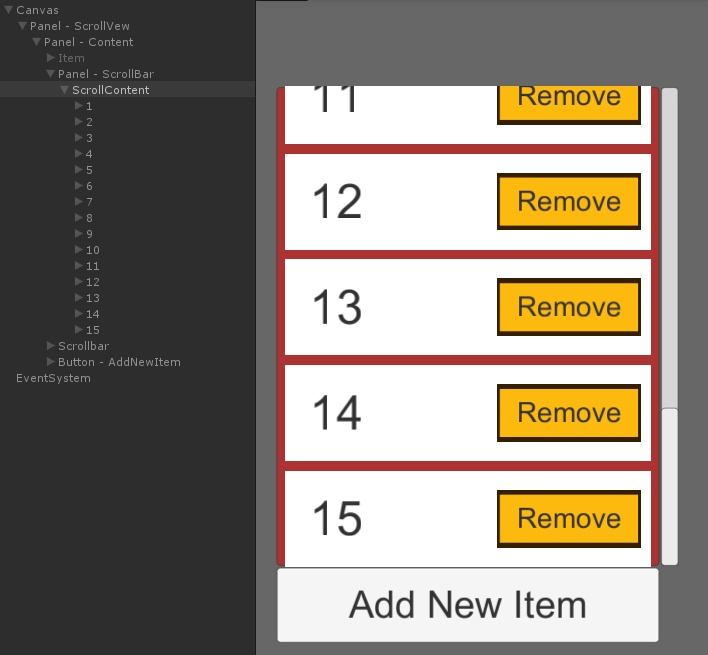
Step 2 Demo
Here ScrollContent contains scroll - items. You can remove that particular item by using Remove button. By clicking on Add New Item you can add a new item to the scroll-content.

I hope you find this blog is very helpful while working with Dynamic Scroll View in Unity 4.6 UI. Let me know in comment if you have any questions regarding Dynamic Scroll View. I will reply you ASAP.
Got an Idea of Game Development? What are you still waiting for? Contact us now and see the Idea live soon. Our company has been named as one of the best Game Development Company in India.

I am 3D game developer with an aspiration of learning new technology and creating a bright future in Information Technology.
Unity - CSV Parsing in Unity
Drag and Drop List Item in List View