Objective
Main objective of this post is about how to create a 2D game background. This tutorial will be very useful for Photoshop beginners. So let's start with it.
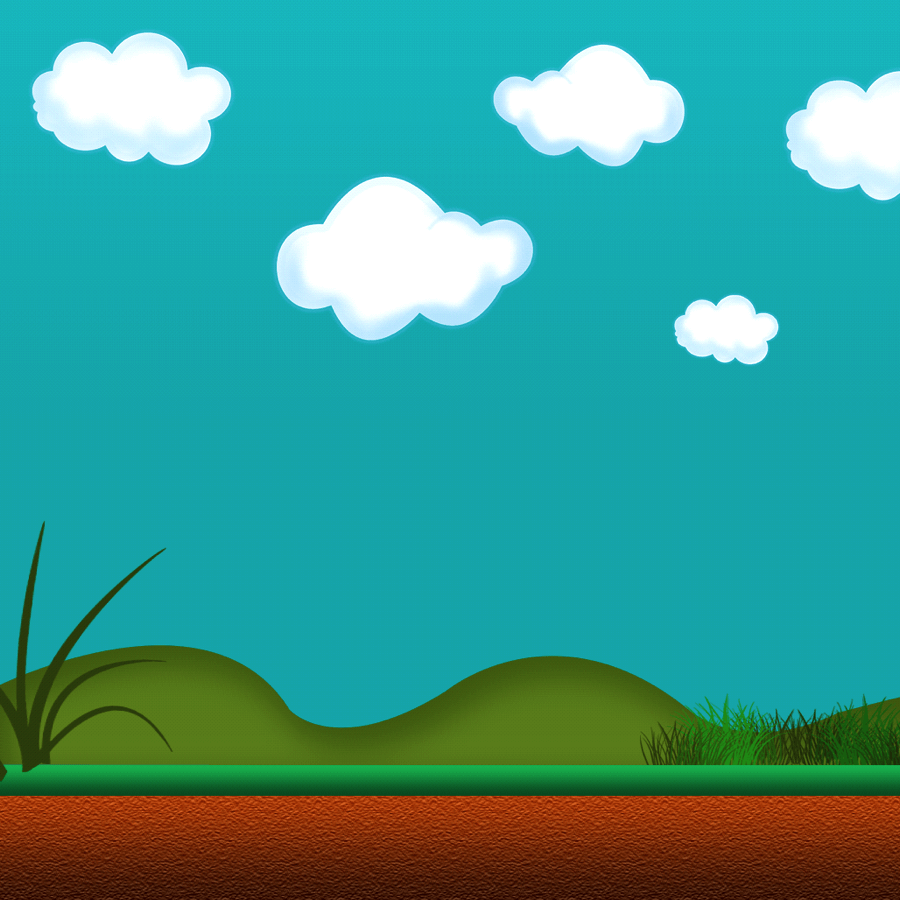
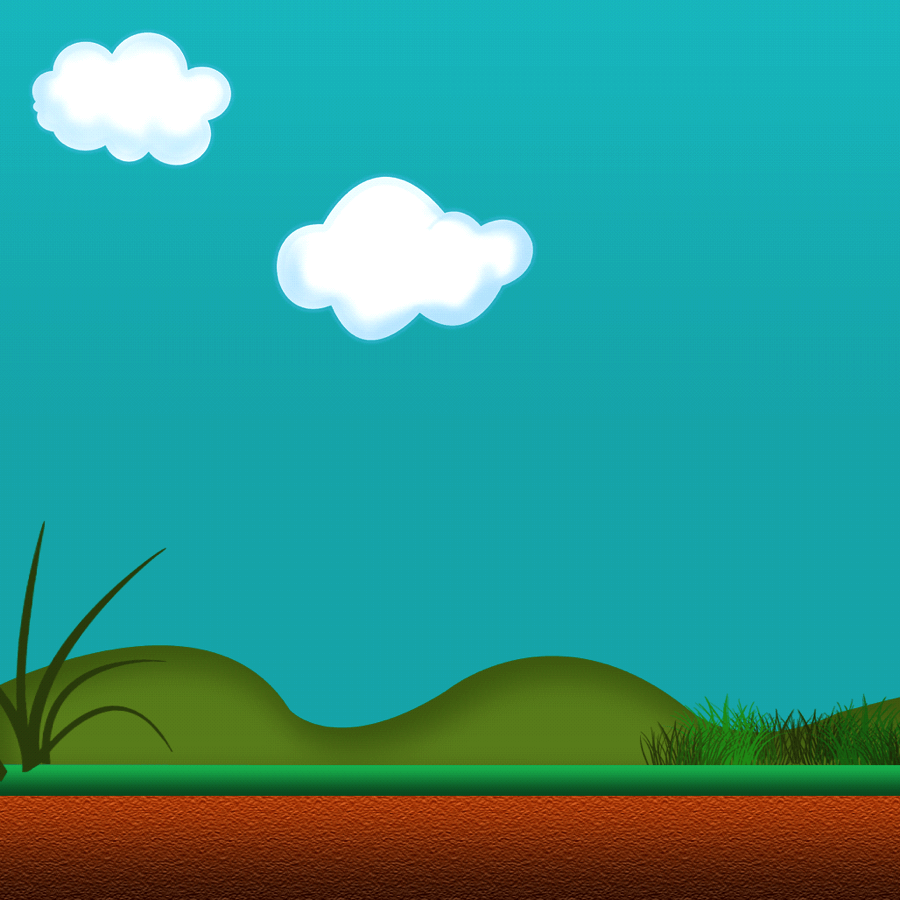
Final OutPut

Step 1 Create A New Document
Create a document of 1024 x 1024, RGB color, white Background and fill it with #74ceff. Then, set your foreground color to #bcef99. Select the Gradient Tool and select Linear Gradient from the Options Window. Apply the gradient as shown below.

Step 2 Create Shape For The Base
Let’s start by creating a base. Take the Shape Tool (U), and then draw a rectangular shaped base using gradient effect of your choice.

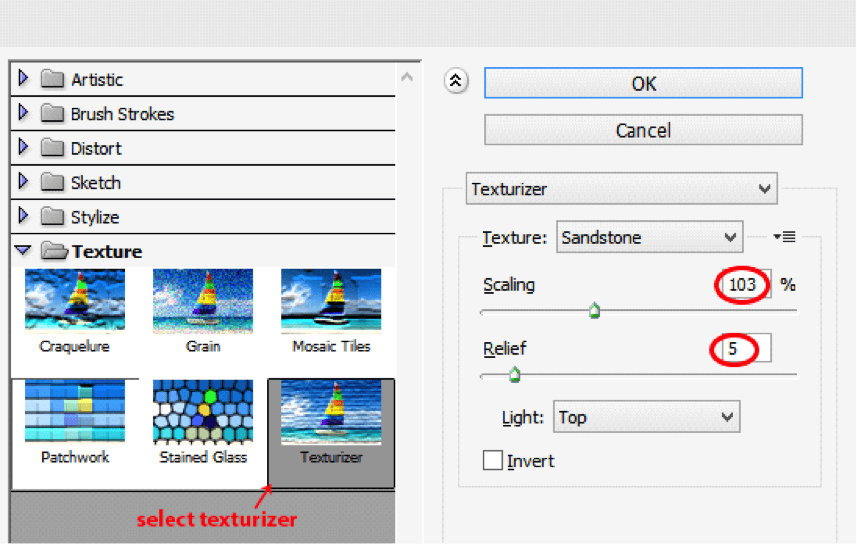
Step 3 Apply Texture Using Texturize Filer
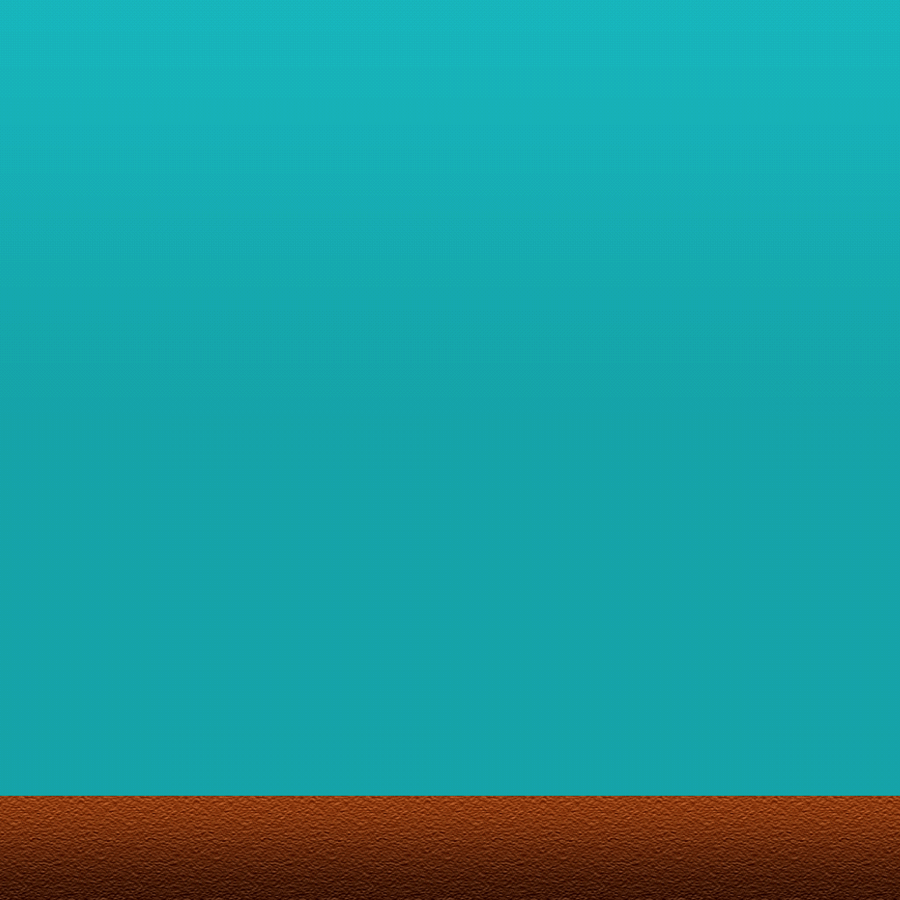
Now let's add more details to this base. Select Filter->Filter gallery->Texture->Texturizer and set the values as shown below.

You’ll get the following image:

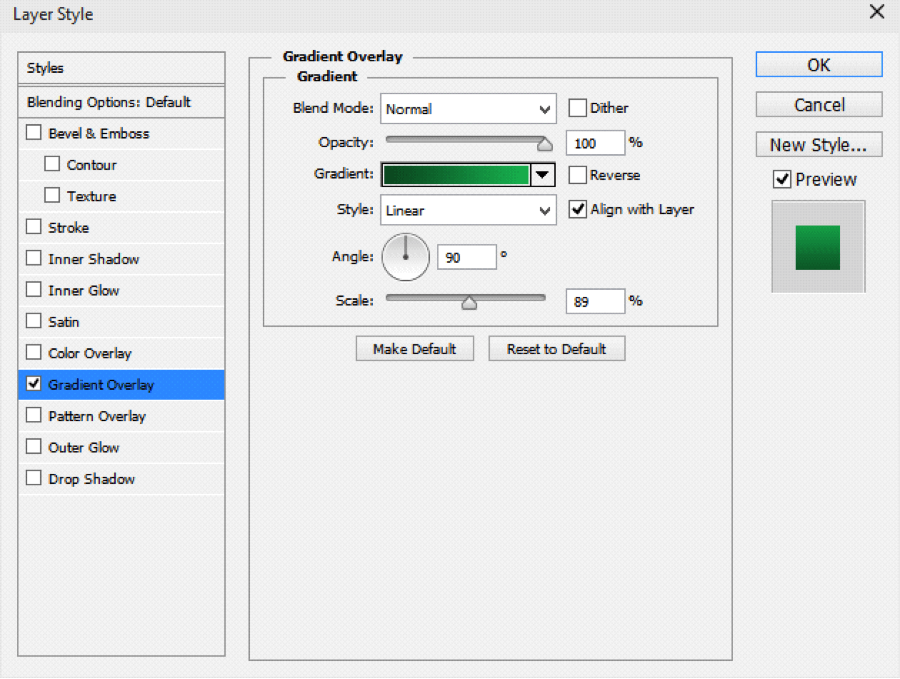
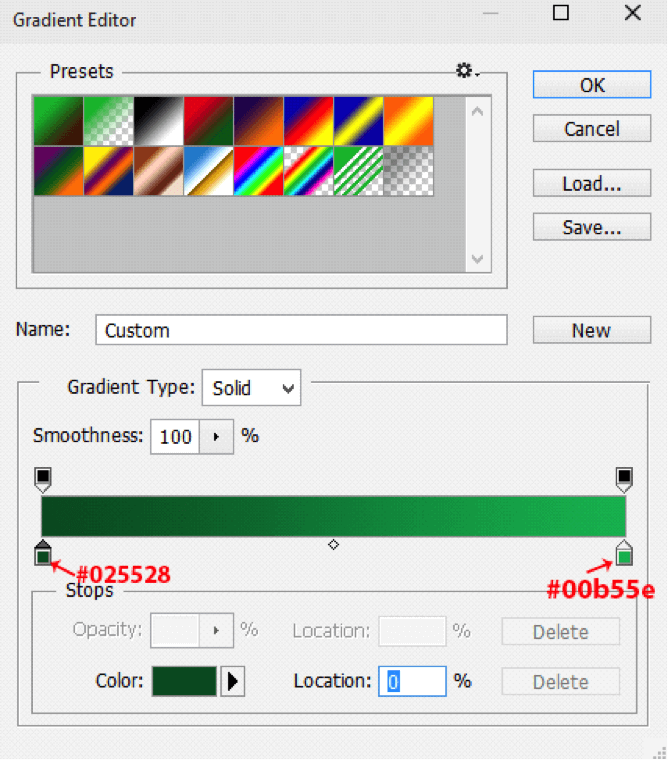
Step 4 Add Layer Styles for More Detailing
Again draw the rectangular shaped base using the gradient effect of your choice.



Step 5 Draw Shapes Using Pen Tool
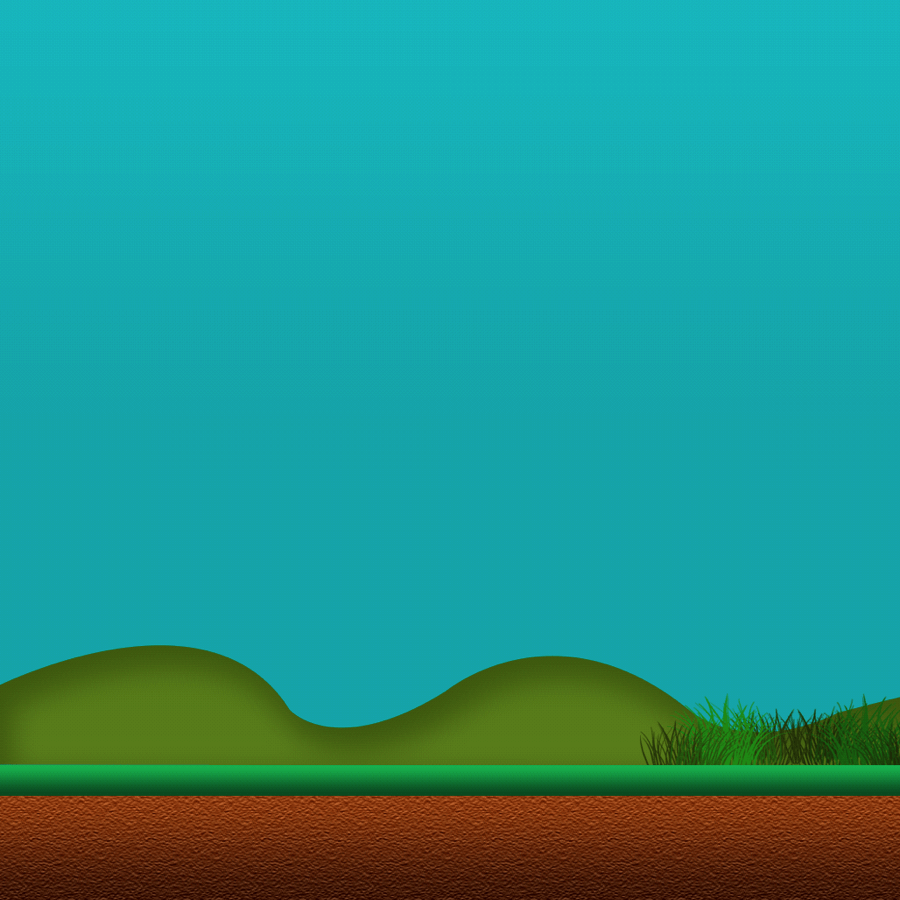
Select the Pen Tool (P) and set the shape on the Options Window. On the new layer, draw a mountain shape with gradient effect shade as shown below.

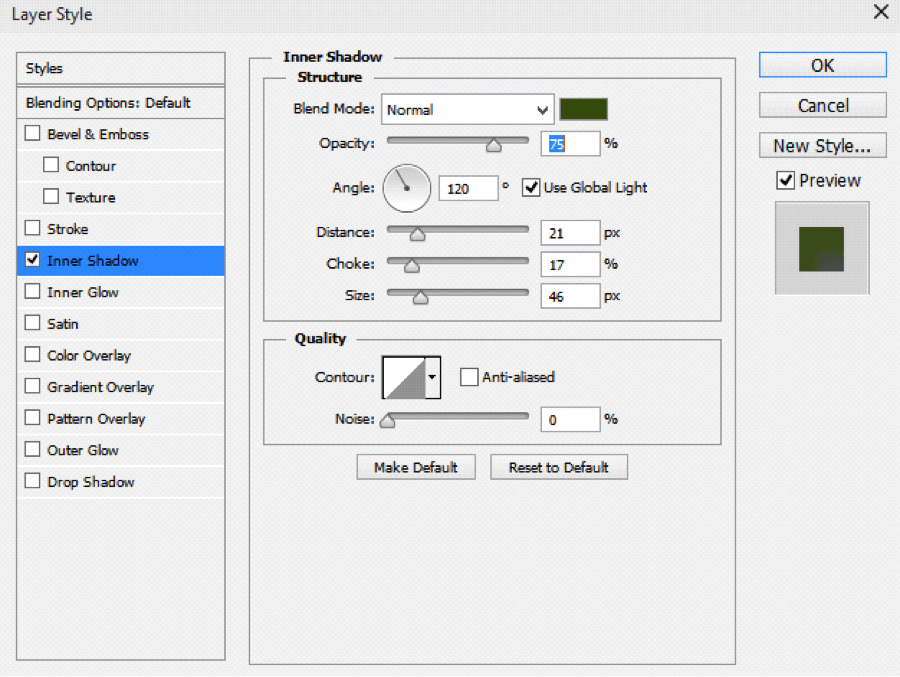
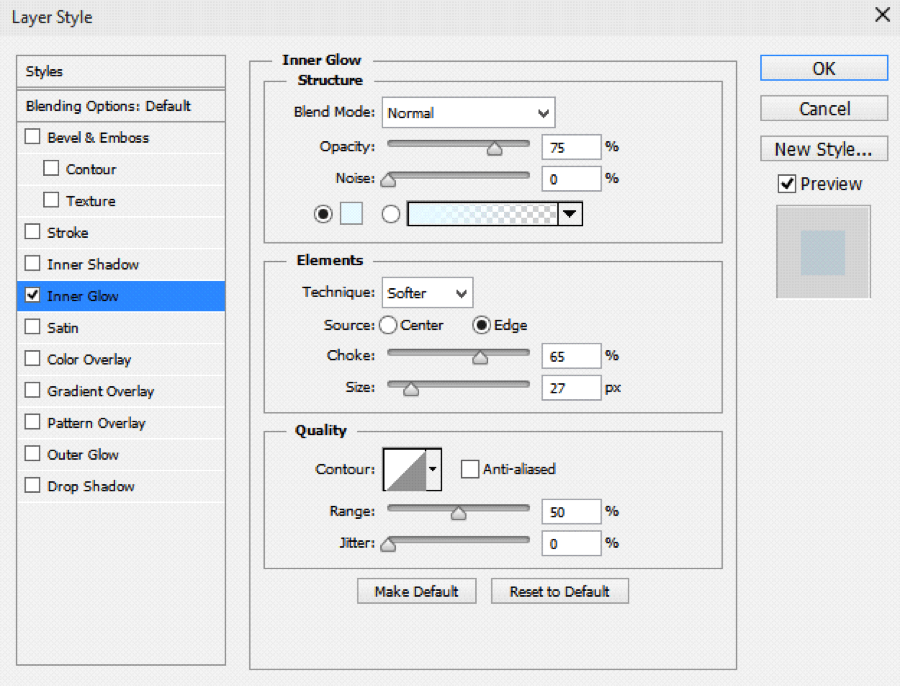
Add Inner Shadow Blending Options to the text layers (Layer > Layer Style).


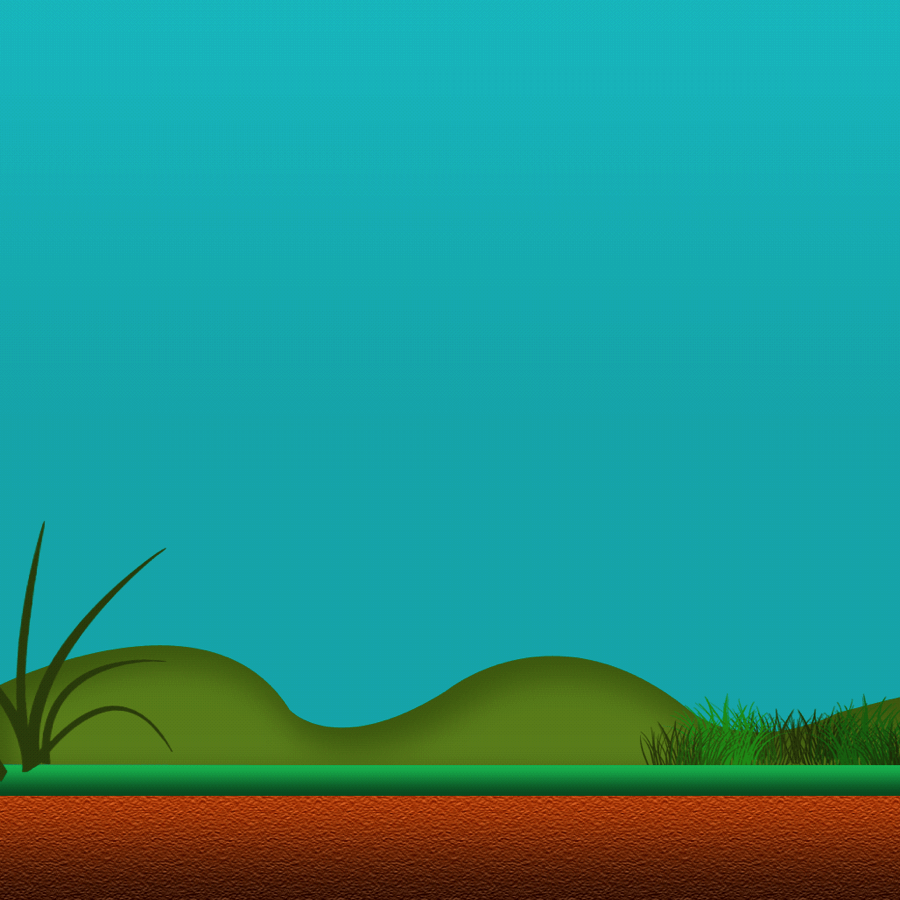
Step 6 Use Custom Brushes
Now, let's create some grass. For that purpose, download the brush from the following link: http://qbrushes.net/photoshop-grass-brushes/
Now, set the brushes as you want.

At last you’ll have the image as shown below.

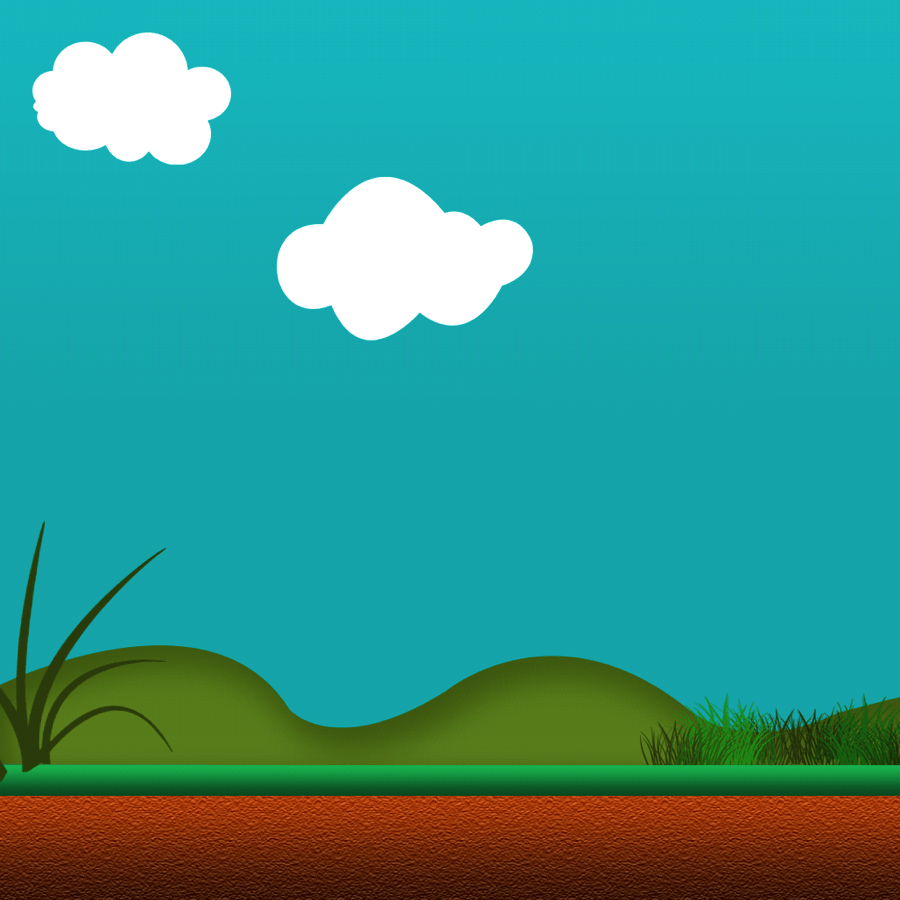
Now, create some clouds, take the pen tool (P), set it to shape layers mode and then draw the shape of clouds using white color.

Then give the following layer style (color is #e4f4fd ):

You’ll have something like this.

Using the same technique that was used to created the first cloud, draw a few more clouds shape. After you have a few done, simply duplicate, rotate, resize and flip.
Now you have a simple 2D game background.

I am game graphics designer at TheAppGuruz. I am designing graphics for Games. Here I am sharing information about 2d graphics designing tips and tricks.